اصفهان
1395-10-19
انتخاب یک طراح سایت (بخش اول)
1395-10-22بهینه سازی سایت برای موبایل
با پیشرفت گوشیهای موبایل و بزرگ شدن اندازه نمایشگر آنها، بیشتر افراد فعالیتهای روزمره خودرا با این وسیله انجام میدهند، برای مثال خرید اینترنتی از سایتها، جستجو در اینترنت، بررسی ایمیلهای جدید ، خواندن اخبار و از این قبیل.
گوگل در نوامبر سال 2016 اعلام کرد که از این پس ابتدا نسخه موبایل سایت ایندکس میشود و سپس سراغ نسخه دسکتاپ خواهد رفت و سایتهای اینترنتی توصیه کرده تا بهینهسازی موبایل را جدی بگیرند. از آنجایی که امروزه جستجو در سایتها از طریق موبایل راحتتر از روشن کردن یک لبتاپ انجام میشود ، گوگل ایندکس کردن نسخهی موبایل وبسایتها را در اولویت بالاتری قرار داده است. این خبر اهمیت فوق العاده بحث ریسپانسیو یا واکنشگرا و بهینه سازی قالبهای موبایل را در طراحی سایت نمایان میسازد.
پیش از این سیستم رتبهبندی گوگل معمولا نسخهی دسکتاپ وبسایتها را برای تشخیص محتوا و ارتباط موضوع مورد جستوجو و سایت هدف، ملاک قرار میداد، این امر زمانی که نسخهی موبایل سایتها از محتوای کافی برخوردار نباشد و یا بدرستی برای کاربر نمایش داده نشود مسئله ساز شود.بنا براین به منظور رتبه بندی موثرتر، گوگل تصمیم دارد استراتژی جدیدی با نام mobile-first indexing را جهت ایندکس کردن وبسایتها در پیش گیرد.
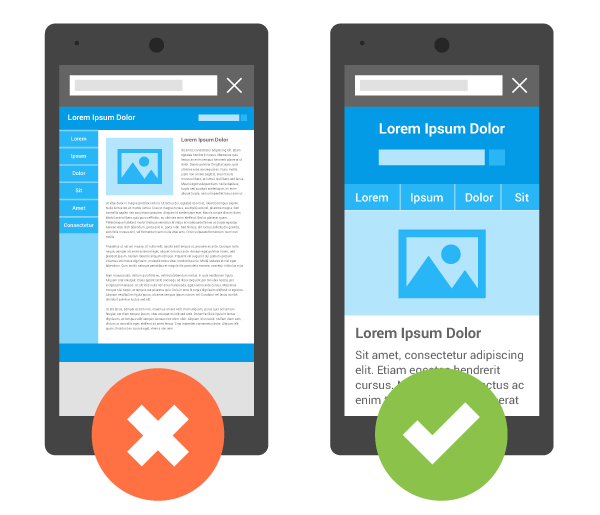
بهینه سازی موبایل در واقع تغییر شیوه نمایش سایت در نمایشگر موبایل است. همانطور که میدانید نمایشگر کامپیوتر یا لبتاپ عریضتر هستند ودر عوض ارتفاع کمتری دارند، بر عکس ، نمایشگر موبایل،جدای از تراکم پیکسی و وضوح تصویر ، عرض کمتر و ارتفاع بیشتری دارندو همین تفاوت باعث میشود که یک وبسایت معمولی در موبایل بسختی مشاهده و استفاده شود، اما یک وبسایت Mobile Friendly بخوبی خود را در ابعاد مختلف نمایشگر جای داده و بهترین حالت را به کاربر نمایش میدهد.
نکته مهم اینست که محتوا در هر دوحالت یکسان بوده و تنها شیوه نمایش و محل قرارگیری هر مطلب متفاوت است. وبسایتهای واکنشگرایی که محتوای یکسانی در هر دونسخه دسکتاپ و موبایل خود ارائه میدهند، نیاز به انجام دادن اقدام خاصی نخواهند داشت، اما سایتهایی که از محتوا و مارکاپهای متفاوتی در نسخه موبایل و دسکتاپ استفاده میکنند، بایستی ایجاد تغییراتی را مد نظر قرار دهند. وبسایتهایی که فقط نسخهی دسکتاپ ارائه میدهند نیز مطابق با روند قبلی در گوگل ایندکس خواهند شد اما در جستجو از طریق موبایل امتیاز کمتری دریافت خواهند کرد. اهمیت SEO مناسب در بکارگیری قالب موبایل کارامد نیز مشخص میشود.
 البته شایان ذکر است که طراحیهای جدید همگی بر مبنای Mobile Friendly طراحی شده و همگی قابلیت موبایل را دارا میباشند اما توجه به این نکته بسیار مهم است که در زمان طراحی و مدیریت سایت باید کاربران موبایلی سایت رانیز در نظر بگیریم و بر اساس دید هر دو نوع دستگاه صفحات سایت را تنظیم کنیم. یکی از ابزارهای بررسی نسخه موبایل سایت اینسپکتور نسخه جدید مرورگر گوگل می باشد و ابزار دیگر :موبایل تست” خود گوگل است.
البته شایان ذکر است که طراحیهای جدید همگی بر مبنای Mobile Friendly طراحی شده و همگی قابلیت موبایل را دارا میباشند اما توجه به این نکته بسیار مهم است که در زمان طراحی و مدیریت سایت باید کاربران موبایلی سایت رانیز در نظر بگیریم و بر اساس دید هر دو نوع دستگاه صفحات سایت را تنظیم کنیم. یکی از ابزارهای بررسی نسخه موبایل سایت اینسپکتور نسخه جدید مرورگر گوگل می باشد و ابزار دیگر :موبایل تست” خود گوگل است.