
کسبوکار اینترنتی
1395-12-14
بازاریابی اینترنتی
1396-02-09طراحی سایت Ajax
اجاکس چگونه کار میکند ؟
در روشهای قدیمی طراحی سایت اگر بخواهید در صفحه باز شده اطلاعات جدیدی وارد کنید و یا از دیتابیس اطلاعاتی بگیرید یا ارسال اطلاعات کاربر به سرور داشته باشید حتما لازم است به دو روش get و post درخواست خود را به سرور اعلام کنید و حتما لازم بود تا صفحه بازشده از نو بارگذاری شود (refresh شود) یا کاربر مجبور بود بر
روی کلید ارسال کلیک نماید و منتظر پاسخ سرور بماند, و سپس صفحه جدید با نتیجه درخواست تکمیل شده لود میشد.در این روش زمان انتظار زیادی برای لود مجدد صفحه بخاطر ثبت یا خواندن اطلاعات صرف میشد و کارها به کندی پیش میرفت. در روش جدید طراحی سایت با استفاده از ajax ، سایت توسط javascript به صورت مستقیم با سرور از طریق آبجکت JavaScript XMLHttpRequest در ارتباط است.
در این حالت وبسایت درخواست خود را از طریق یک درخواست HTTP ارسال میکند واز وب سرور پاسخ را میگیرد و نمایش میدهد , بدون نیاز به بارگذاری مجدد صفحه این اطلاعات نمایش داده میشود. کاربر در همان صفحه باقی میماند متوجه این موضوع نخواهد گردید که در پس زمینه برنامه در حال انجام است.
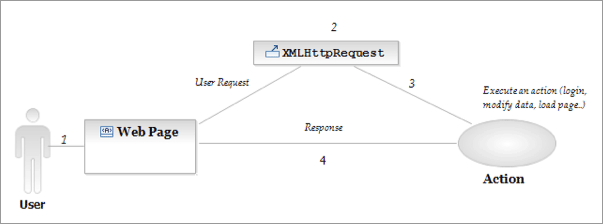
به تصویر زیر دقت کنید. روش عملکرد Ajax توضیح داده شده :

یک مثال جالب از کاربرد Ajax ، که حتما با آن برخورد کرده اید، قابلیت Suggestion در موتور جستجوی گوگل است . هنگامی که شما یک حرف را در کادر جستجوی گوگل وارد می کنید ، بدون آنکه اینتر بزنید پردازشی صورت میگیرد و به شما رایج ترین کلماتی که با حروف تایپ شده شما قبلا جستحو شده بودهاند را نمایش میدهد.مثال دیگر آن پردازش سبد خرید هنگام اضافه یا کم کردن موارد به سبد است.




